如何使用typora编写Hugo draft
本文主要讲解如何使用typora编写hugo 文章,达到本地编辑实时预览,和真正部署的结果一致。
Hugo 目录结构
├── archetypes
├── config.toml
├── content
├── data
├── i18n
├── images
├── layouts
├── public
├── resources
├── static
└── themes默认的静态文件全部存储在根目录的static文件夹中, 图片文件也存在static文件夹中,例如存储路径为 static/${filename}/setting.png。那么访问路径为 BASE_URL/img/${filename}/setting.png。所以图片引用写法为
但是这样会存在一个问题,编辑时无法完整预览文件图片。
typora编辑时预览
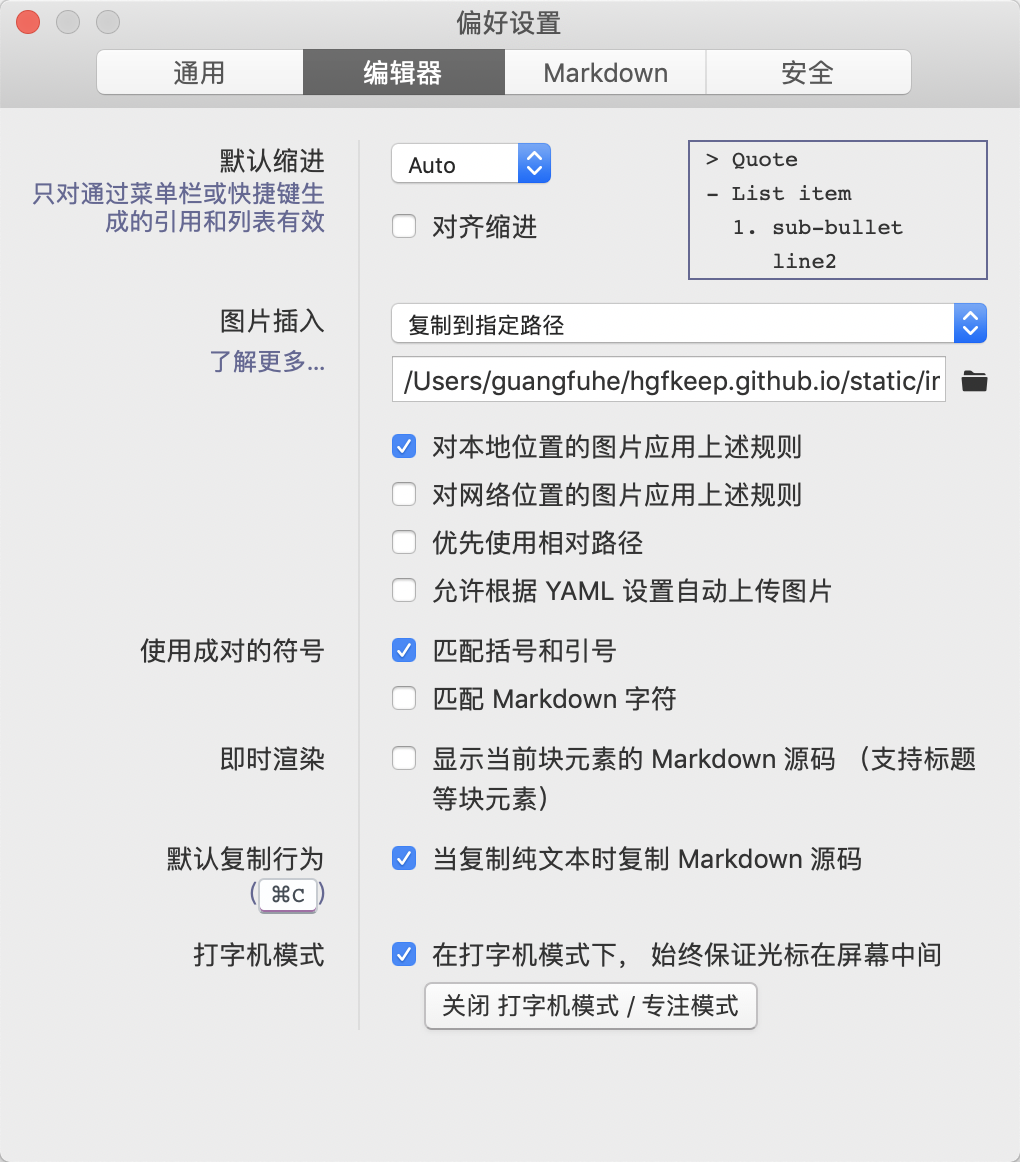
- 设置全局图片规则:图片插入时自动复制到自定目录
[hugo-site]/static/img/${filename}

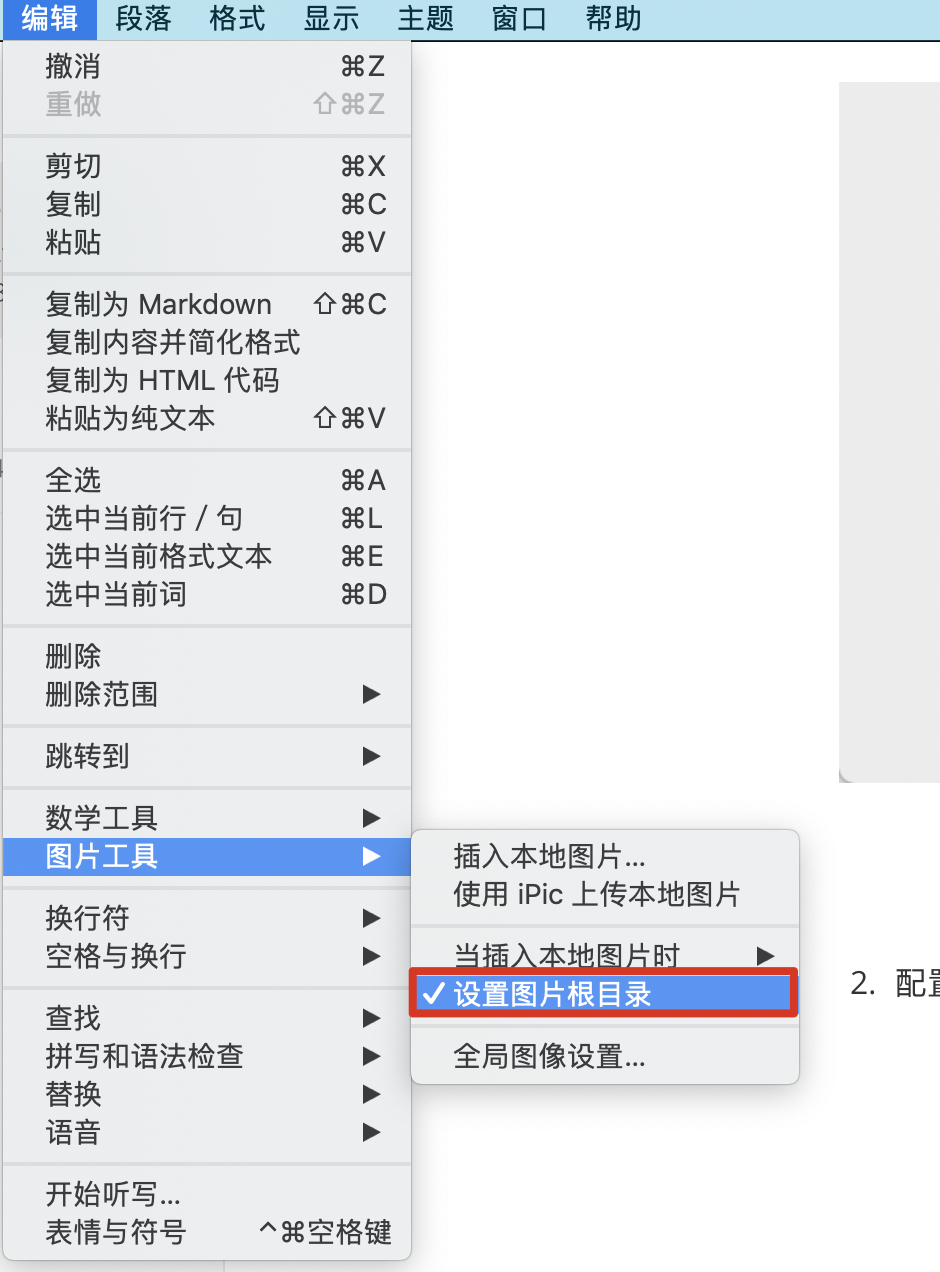
- 配置图片根目录
通过设置图片的根目录,这样图片在markdown文件中的引用地址就成相对于图片根路径的路径。